



In today’s digital landscape, products must seamlessly function across various platforms and devices. Implementing a robust design system is paramount to ensure coherence in features and designs, thereby eliminating redundant efforts and conserving valuable resources.
Notably, the benefits of a design system extend beyond mere efficiency. Product Owners leverage it to maintain a clear vision and align development efforts with strategic objectives. The UX Team relies on its standardized components and patterns to craft intuitive and cohesive user experiences, while Engineers utilize it as a blueprint for efficient implementation, reducing development time and ensuring technical consistency.
Moreover, the Brand team utilizes the design system to uphold brand identity and consistency across all touchpoints, reinforcing brand recognition and trust. Across the organization, from product development to marketing, the design system serves as a unifying framework, fostering collaboration and streamlining workflows.
With numerous contributors involved in the product’s design and maintenance, it’s natural for diverse perspectives and solutions to emerge over time, potentially leading to discrepancies in user experiences. By establishing a comprehensive design system, the product’s integrity is upheld through predefined rules and guidelines, fostering consistency and enhancing user satisfaction.


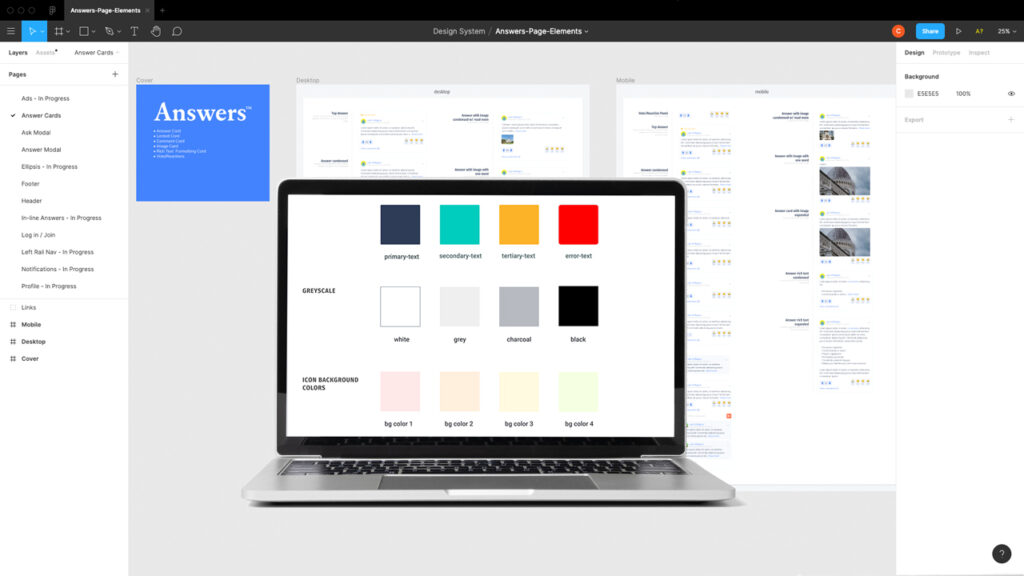
The foundation of the Design System, powered by industry-leading tools like Figma, plays a pivotal role in establishing a cohesive and efficient design framework. It serves as the bedrock upon which all creative design solutions are built. Key elements that constitute this foundation include typography, colors, icons, spacing, and information architecture. These elements, meticulously crafted and managed within Figma, serve as a compass, guiding design work in a unified direction while allowing room for individual creativity.

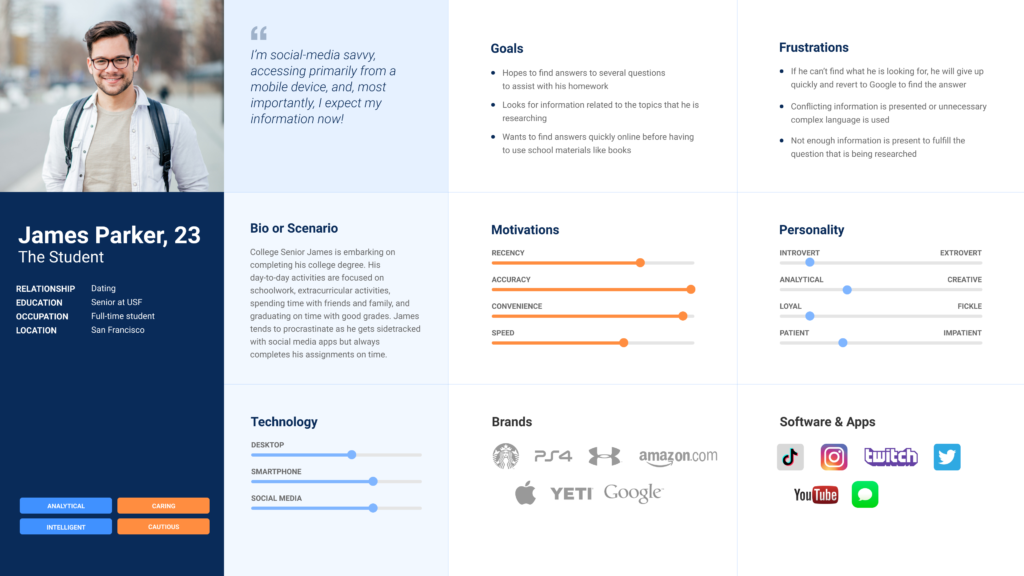
In the quest to create user-centered designs, personas are invaluable tools that bridge the gap between designers and users. I leverage the power of Figma to create and iterate on personas, gaining deeper insights into our users’ needs, experiences, behaviors, and goals. By personifying our target audience within the Figma platform, we avoid the pitfall of self-referential thinking, ensuring that our design decisions align with the diverse characteristics of our users. Personas, beautifully crafted in Figma, are a compass for navigating the user-centric design journey.

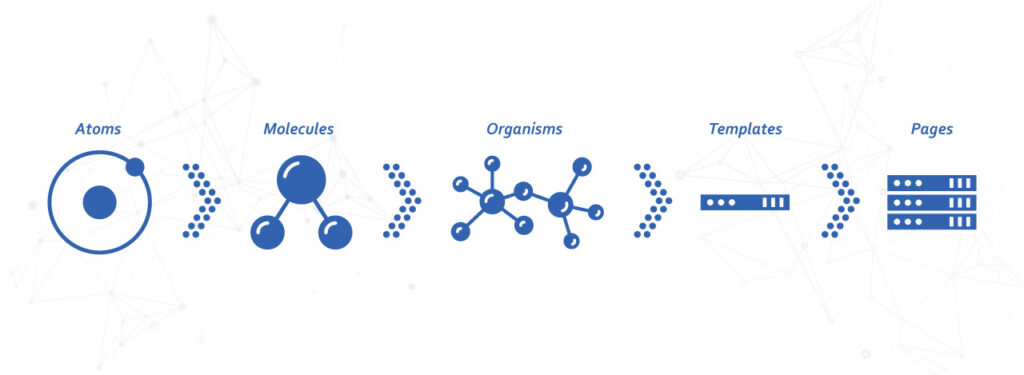
The concept of Atomic Design is the cornerstone of an effective Design System, and Figma is our trusted companion on this journey. In this framework, we break down design elements into their most fundamental forms—atoms—all meticulously designed and organized within Figma. These atomic components serve as the building blocks, which, when combined, create more complex molecules, all seamlessly orchestrated within Figma’s collaborative environment. These molecules, in turn, contribute to the creation of a coherent and flexible system, continually refined and maintained in Figma. The beauty of atomic design, amplified by Figma, lies in its adaptability—atoms can be used in various ways, across a spectrum of molecules, allowing for the evolution of a dynamic design ecosystem. Additionally, organisms, while utilizing molecules, can be loosely coupled to craft standalone, portable, and reusable design components, all within the collaborative power of Figma, enhancing efficiency and consistency.

In the ever-evolving landscape of design and development collaboration, the integration of design tokens and variables is paramount for ensuring consistency and efficiency across the entire product lifecycle. With my expertise in Figma, I have successfully established a seamless bridge between design and engineering through the use of design tokens and variables.
Utilizing Design Tokens
Within Figma, I have harnessed the power of design tokens, creating a unified language that not only guides the design process but also aligns seamlessly with the engineering team’s requirements. Design tokens serve as the connective tissue between design and code, encapsulating essential design decisions such as colors, typography, spacing, and more. By defining and maintaining these tokens within Figma, I ensure that the design system remains synchronized with the engineering team’s implementation, reducing friction and promoting consistency.
Variable Integration with Figma
One of the strengths of Figma is its flexibility, which allows for the integration of variables that directly correspond to design tokens. Leveraging this capability, I have established a dynamic system where changes made to design tokens are instantly reflected throughout the design files. This real-time synchronization streamlines the design process and minimizes the risk of inconsistencies between design and development.
Collaborative Efficiency
By adopting this approach, I have fostered a collaborative environment where designers and engineers share a common language and set of variables, eliminating the need for manual adjustments or endless back-and-forths. This collaborative efficiency accelerates the design-to-development pipeline, resulting in faster, more accurate implementations that adhere to the design system’s guidelines.
Empowering Cross-Functional Teams
Through the integration of design tokens and variables within Figma, I empower cross-functional teams to work in harmony, allowing designers and developers to focus on their respective expertise while ensuring that the end product is a harmonious blend of design and functionality.